Favicon là gì? #
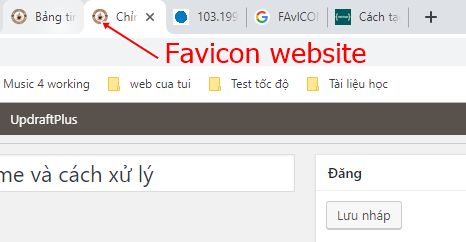
Favicon của một website thường là một ảnh nhỏ đại diện cho web và hiển thị trên trình duyệt web, khi người dùng bookmark địa chỉ web của bạn lại thì favicon sẽ được lưu để người dùng tiện tra cứu sau này. Favicon còn được biết đến như là shortcut icon, website icon, tab icon, URL icon, hay bookmark icon.

FAVICON QUAN TRỌNG NHƯ THẾ NÀO ĐỐI VỚI WEBSITE #
Đối với website wordpress thì thường Favicon đã được hỗ trợ trong trình quảng lý theme của web. Các bạn chỉ cần chọn hình ảnh và lưu lại là có thể tạo Favicon cho website. Tuy nhiên vì một vài lý do, các Favicon này không hiển thị như ý muốn mà thay vào chỗ Favicon là một ô trắng khiến cho website của mình trở nên thiếu chuyên nghiệp.
2 Cách nhận diện lỗi hiển thị Favicon #
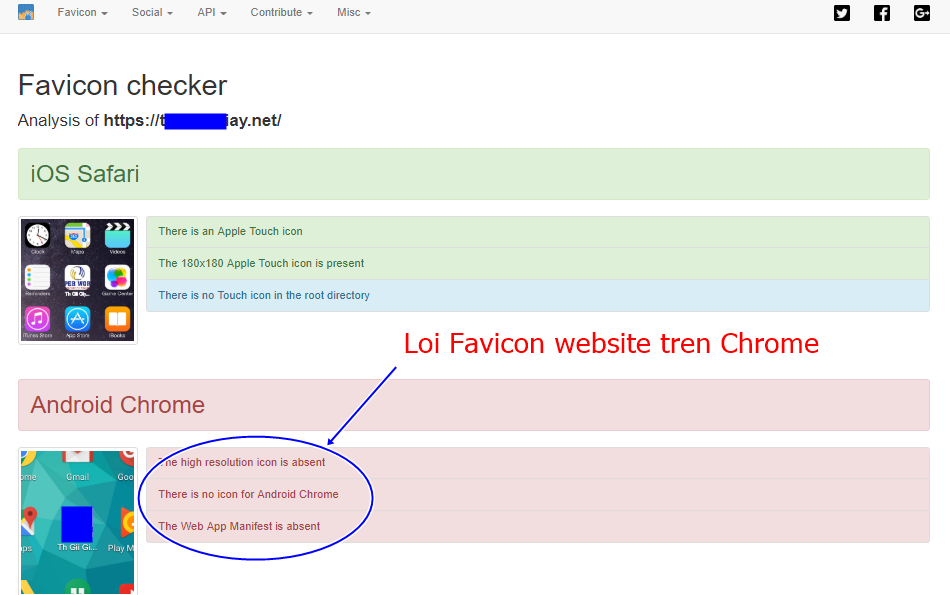
Cách 1: Cách nhận biết lỗi Favicon nhanh nhất là mở website mình ra xem ở trình duyệt ẩn danh. Nếu không thấy logo đại diện cho website ở thanh tiêu đề là website đang bị lỗi hiển thị Favicon. Cách 2: Dùng website sau đây để kiểm tra lỗi Favicon, với cách này chúng ta có thể kiểm tra lỗi Favicon trên nhiều thiết bị khách ngoài laptop còn có tablet, mobile .. https://realfavicongenerator.net/

CÁCH XỬ LÝ LỖI HIỂN THỊ FAVICON #
Bước 1: Dùng chức năng upload icon lên để tạo bộ Favicon cho website![]()
Bước 2: Tạo HTML code #
#
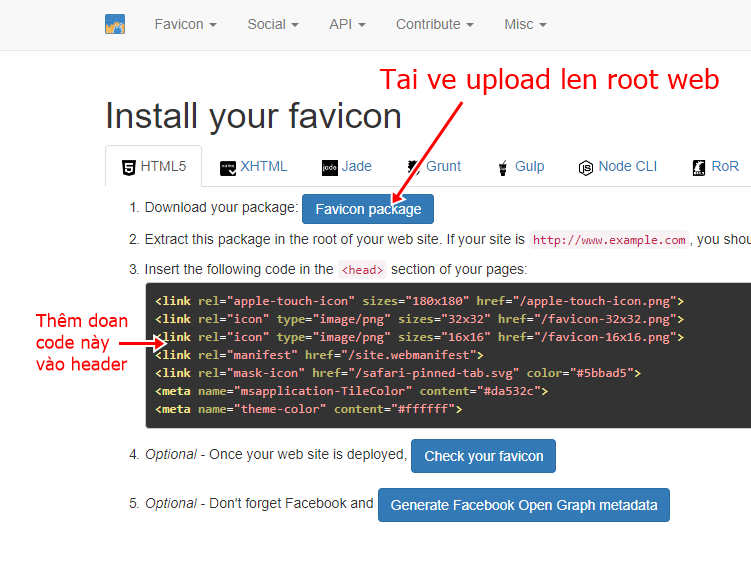
Bước 3: Tải gói favicon về upload vào root của website giải nén ra như hình bên dưới #
![]()
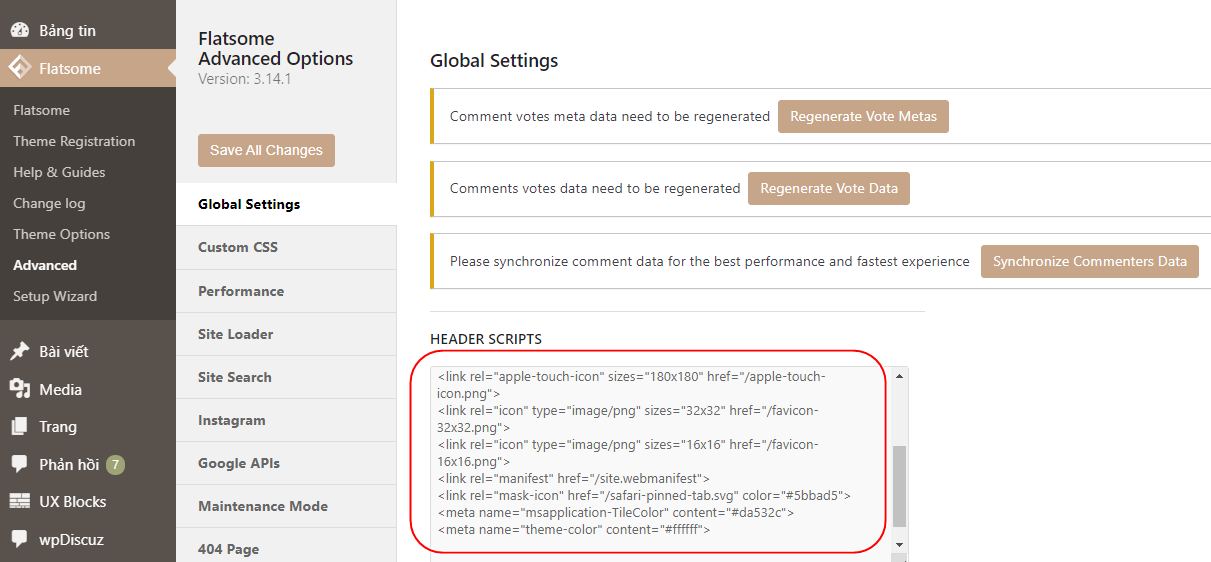
Bước 4: thêm đoạn code bên dưới vào <head> của theme #


Sau khi thêm xong các bạn vào lại realfavicongenerator.net để kiểm tra xem ok chưa nhé! Chú ý: một số trường hợp lỗi favicon do định dạng file up lên làm favicon không đúng hoặc đo lỗi file, các bạn đổi định dạng file khác rồi làm lại nhé! Hy vọng với ài viết này các bạn có thể áp dụng để sửa lỗi hiển thị Favicon cho website của mình nhé!